请注意,本文编写于 687 天前,最后修改于 687 天前,其中某些信息可能已经过时。
目录
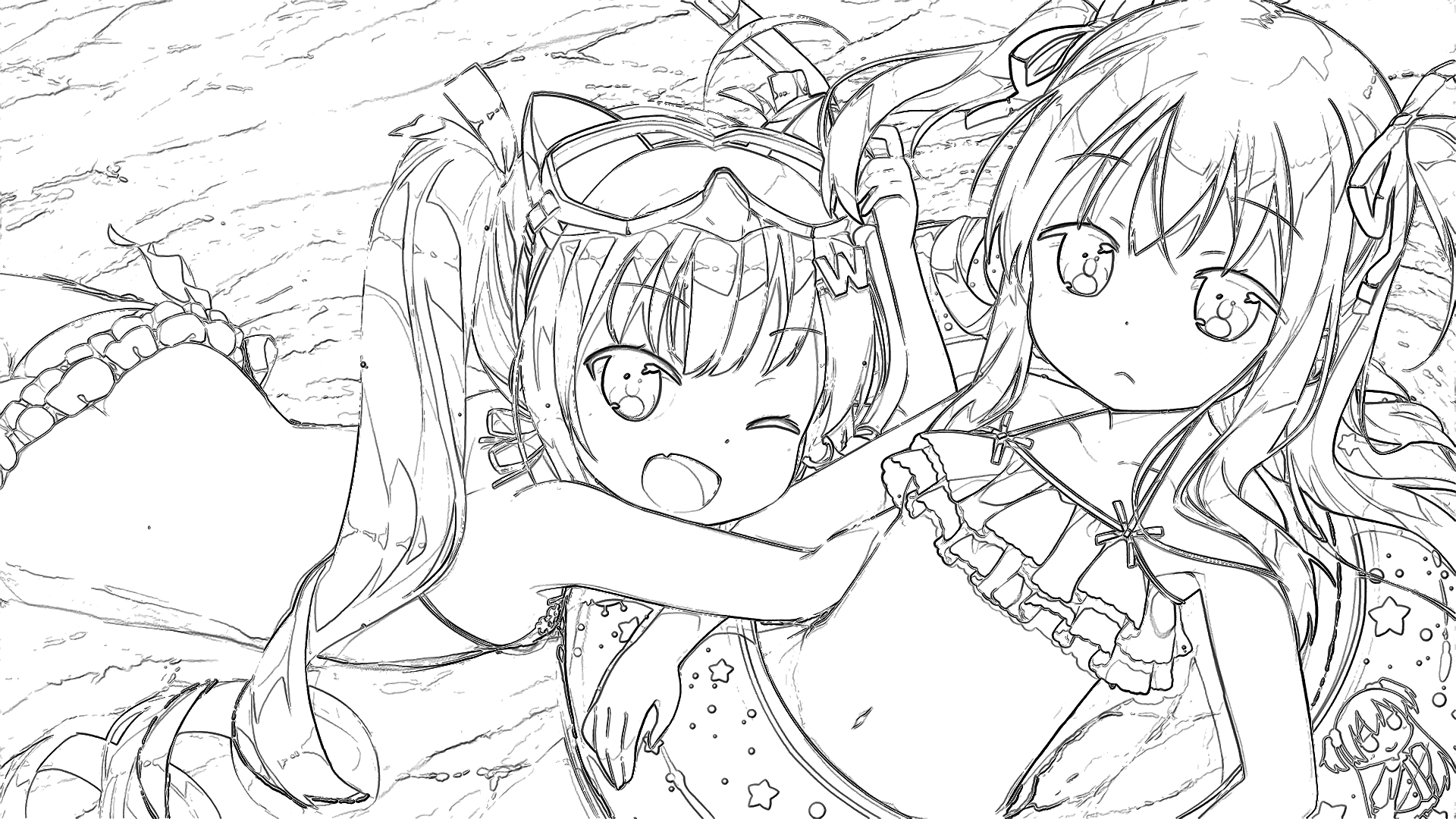
将之前写的线稿算法部署了一下 点我快速体验
基本效果:

提取后:

请求体
请求URL:https://service.umb.ink/art/img
Method : POST
RequestForm: 将img作为data放在FormData中进行请求
json{
"file": fileData
}
Response:处理完成后的线稿图像为二进制流PNG图片
示例
javascriptfunction postData() {
var xmlhttp;
xmlhttp=new XMLHttpRequest();
var formData = new FormData();
formData.append("file", data);
xmlhttp.open("POST",basePath+"/img",true); // 请求图片
xmlhttp.responseType = "blob";
xmlhttp.onload = function(){
console.log(this);
if (this.status == 200) {
var blob = this.response;
var img = document.getElementById("result-image"); // 渲染到img标签
img.onload = function(e) {
window.URL.revokeObjectURL(img.src);
};
img.src = window.URL.createObjectURL(blob);
}
}
xmlhttp.send(formData);
}
//赋值变量
var basePath = getContextPath();
// 获取项目路径
function getContextPath() {
return "http://101.34.24.60:8008"
}
本文作者:伞菌
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录