请注意,本文编写于 1566 天前,最后修改于 1212 天前,其中某些信息可能已经过时。
目录
起因
搭建好了个人博客,为了能够与沙雕网友在博客里愉快吹逼,需要开一个评论
步骤
这里选用使用人数最多的gitalk
1. npm安装
bashnpm i --save gitalk
2. 创建Github Application
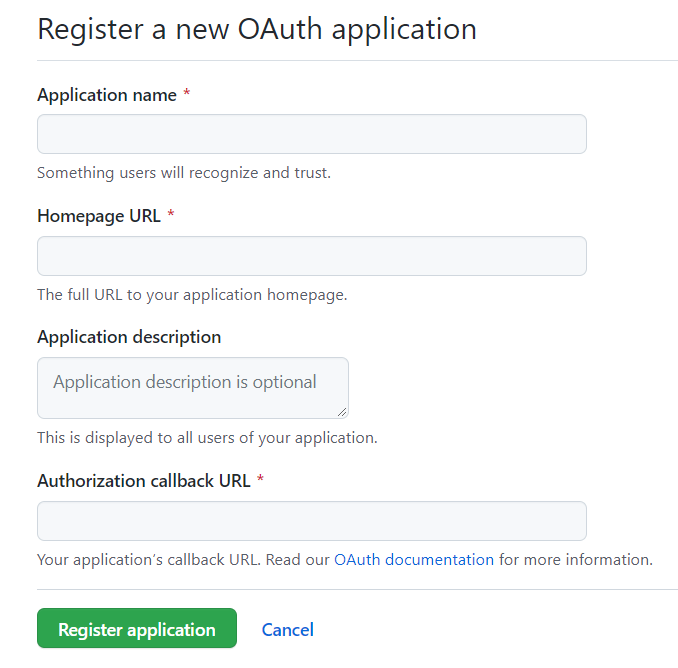
创建一个GithubApplication,可以点这里创建

字段说明:
Application name:应用名称,叫啥都行,可以叫BlogTalk方便区分
Homepage URL:你的博客的链接,如果没有配域名的话就是https://<githubname>.github.io
Application description: 应用描述,随便写
Authorization callback URL: 验证回调地址,同HomePageURL
3. 查看clientID和clientSecret
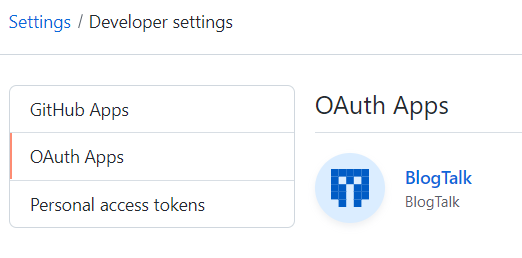
到Github首页,点击个人头像->settings->Developer settings->OAuth Apps->刚才创建的应用


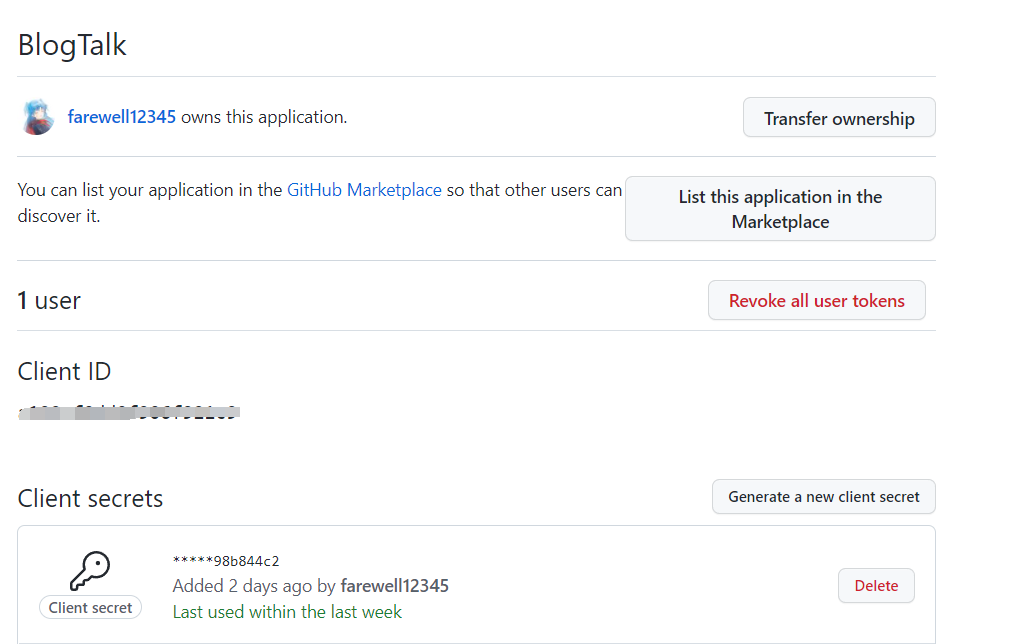
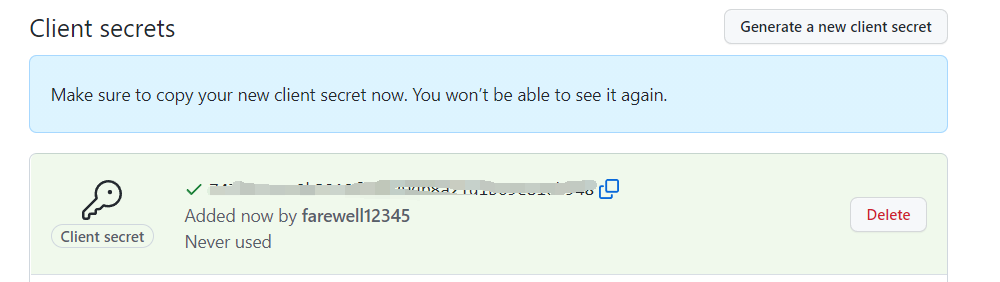
如图就是ClientID,点击Generate a new client secret可查看Client secrets

4. 创建一个github仓库用来存储评论
随便新建一个仓库,注意设为Public即可
5. 配置

找到博客主体的配置文件中关于gitalk的配置(如果博客没有可以参考官方文档,自己魔改一番)(如果不想改,建议换主题)
由此,gitalk便配置完成了,编译部署之后即可查看效果
番外:配置代理
在某些情况下可能会出现gitalk无法正常工作,报403、Netword Error等情况,这些情况只需要配置一个代理即可,解决方法可以参考另一篇文章
本文作者:伞菌
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录